How to Create a Custom Error(404) page in Laravel 9

Table of Contents
| S.no | Topics-contents |
|---|---|
| 1 | What are custom errors ? |
| 2 | Creating custom errors |
| 3 | Creating 404 custom error page |
1:What are custom errors?
While working on laravel application whenever any error occurs it shows default error page like 404 (not found) , 500 (server error) whcih looks very simple and somtimes doesn't match with out application theme and color and also while in production you want to show some custom error pages which looks similar to theme of your application and matching color and theme , so laravel provides us the feature to make our own custom error pages 404,401,403,419,429,500,503 .
2:Creating custom errors
So when your project comes under production always use error pages to avoid breach of senstive data. so here Laravel comes with beautiful feature to create custom error pages . For creating custom error pages in laravel , laravel comes with very simple command to create custom error pages.
command for error pages: Copy

3:Creating 404 custom error page
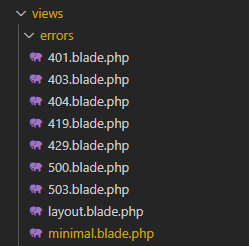
After hit the command in the terminal you may see the following error pages has been created resources/views/errors 401,403,404,419,429,500 and 503 . We can build different error pages but here we will show you the 404 error page but you can try with all other pages .
Also read:HOW TO CREATE COMPONENTS IN LARAVEL 9
code for 404 page: Copy
video:: HOW TO CREATE A CUSTOM ERROR(404) PAGE IN LARAVEL 9












































0 Comments (Please let us know your query)