Table of Contents
1:What is validation ?
Validation means checking incoming data from the user on the basis of given set of rules , when you are working with web-applications its might br mandatory to apply some validations in frontend as well as backend . For eg : if you are passing user_id in hidden form or through url then needs to be validated before performing any kiind of action or when sometimes validating image type like its size,extention or any other type of validation according to set of rules we are discussing further
.2:Types of validations
Laravel comes with different types of validation before laravel 9 or laravel 8 set of validations are certain amount of limited but after laravel 8 it extends its variety of validations given below some examples
| Type |
Validation rule |
| name |
'required|string|max:20' |
| email |
'required|string|email|unique:users,email' |
| password |
'required|string|min:6|confirmed' |
| image |
required|mimes:jpeg,png,jpg,gif|max:5120'//5MB |
| user_id |
'required|exist:users,id' |
| start_date |
'required|date|after:tomorrow' |
| finish_date |
'required|date|after:start_date' |
| gender |
'in:male,female' |
These are the basics validations in laravel for further validationa you may go to Laravel.com .
3:Sending data from blade file
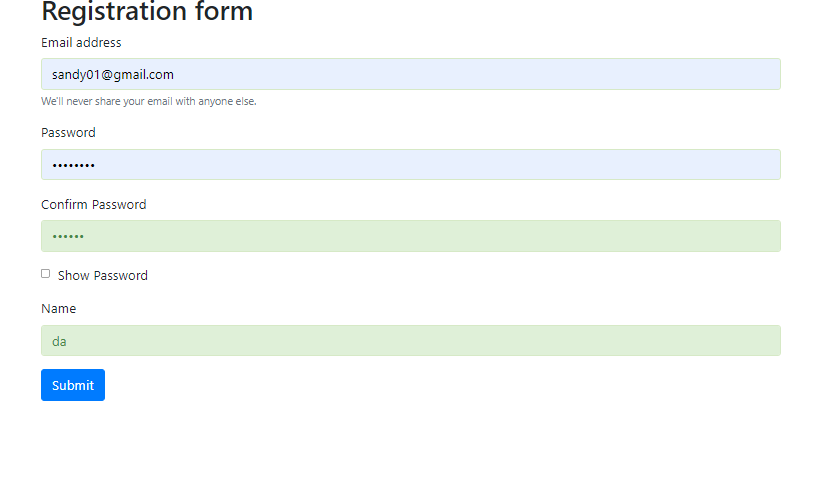
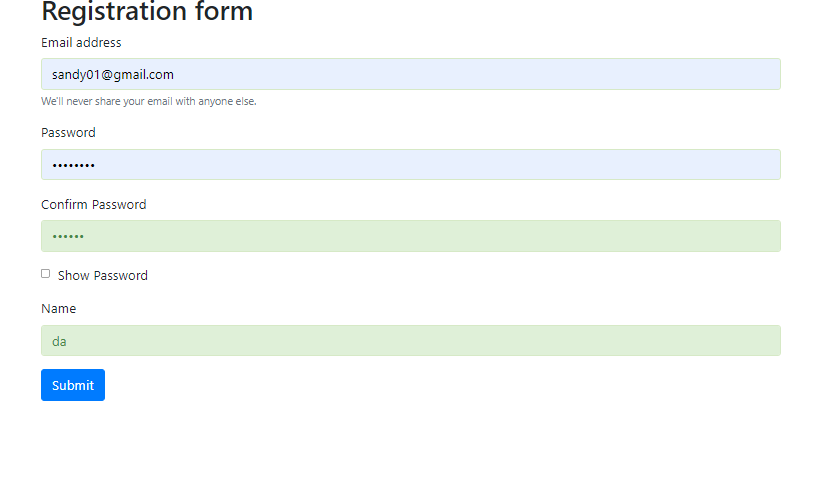
So Laravel also comes with inbuilt validation , so here we are using a blade file for registration form and then submit it using jQuery ajax request you may use formal POST method for submitting the form to the backend for the validation..Copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Developer Corner</title>
<!-- CSS only -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://vm-services.tech/developerCorner/parsley/parsley.css" >
<!-- Js -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h2>Registration form</h2>
<form id="formSubmit">
@csrf
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" name="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email" required >
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" name="password" class="form-control pwd" id="exampleInputPassword1" placeholder="Password" required >
</div>
<div class="form-group">
<label for="exampleInputPassword2">Confirm Password</label>
<input type="password" name="password_confirmation" class="form-control pwd" id="exampleInputPassword2" placeholder="Conirm Password" required >
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1" onclick="togglepassword()">
<label class="form-check-label" for="exampleCheck1">Show Password</label>
</div>
<div class="form-group">
<label for="exampleInputPassword2">Name</label>
<input type="text" name="name" class="form-control" id="name" placeholder="Enter Name" required >
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>
<script src="https://vm-services.tech/developerCorner/parsley/parsley.min.js"></script>
<script>
$("#formSubmit").submit(function(e) {
e.preventDefault()
if($(this).parsley().validate()) {
var url = "{{ url('registration_process') }}";
$.ajax({
url: url,
data: $('#formSubmit').serialize(),
type: 'post',
success: function(result) {
if (result.status == 200) {
alert('Succesfully submit');
}else{
console.log(result);
alert(result.message);
}
}
});
}
});
function togglepassword() {
var x = document.getElementsByClassName("pwd");
$.each(x,function(key,val){
if (val.type === "password") {
val.type = "text";
} else {
val.type = "password";
}
})
}
</script>
After that make a route of using post method inside web.php and call it in controller
code for web.php Copy
Route::get('/submitForm', [UserdataController::class, 'submitForm'])->name('submitForm');
4:Setting up validation from backend
code for UserdataController.php: Copy
use Validator;
public function registration_process(Request $request)
{
$validation = Validator::make($request->all(),[
'name' => 'required|string|max:255',
'email' => 'required|string|email|unique:users,email',
'password'=> 'required|string|min:6|confirmed',
// 'image' => 'required|mimes:jpeg,png,jpg,gif|max:5120',//max 5 MB
// 'user_id' => 'required|exists:users,id'
]);
if($validation->fails()){
return response()->json(['status'=>400,'message'=>$validation->errors()->first()]);
}
// return redirect()->with(['status'=>400,'message'=>$validation->errors()->first()]);
}
Sometimes we need to use image validation or usually sometimes user_id or any other id has been send in a form for update some data then we need exists parameter in validation














































0 Comments (Please let us know your query)