Ajax Request using jQuery with Parsley validation

Table of Contents
| S.no | Contents-topics |
|---|---|
| 1 | What is ajax request ? |
| 2 | Setting up parsley validation |
What is ajax request ?
Submitting a form through by-Default submit method reloads the page and also when any error occurs it reset the all the fields of the form , also to make load data fast and make better uset-experience we oftenly used ajax . Using ajax increase the page laoding speed and allow us to make live validation with database , for eg - working on form where we have multiple fields which are depend upon one-another response like we are having fields like country , state and city where we show the states according to country and cities according to state so in these type of situtation we are fetching the data from backend in real time.
Setting up parsley validation
Also read: QR CODE GENERATOR USING JQUERY
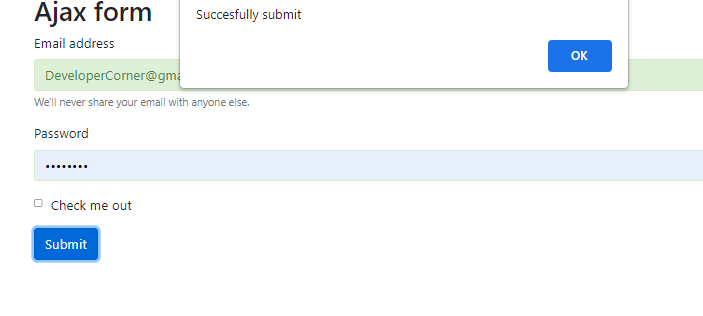
Submitting a form through ajax gives flexibility of showiing errors and validate and saves the data in real time.As shown first we have to inialize parsley.css and parsley.min.js , in parsley validation it automatically takes the parameter from html attributes like (required,min,max) and other validations which you use in HTML attributes it automatically catches.
code for HTML file: .Copy
Note : if you are using laravel blade file then add @csrf below form tag or uncomment @csrf .



















0 Comments (Please let us know your query)