QR Code Generator using jQuery
14-Sep-2024
|
|

Table of Contents
| S.no | Topics-contents |
|---|---|
| 1 | What is QR code generator |
| 2 | HTML code |
| 3 | CSS style |
1:What is QR code generator
QR Code Generator is a tool that is used to generate different types of QR Codes depending on the purpose, as we can create QR Codes to open a website, view a PDF file, listen to music, watch Youtube videos, store image files, connect to a WiFi network, etc.
2:HTML code
code Copy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<meta http-equiv = "X-UA-Compatible" content = "ie=edge">
<link href = "https://fonts.googleapis.com/css?family=Major+Mono+Display" rel = "stylesheet">
<link rel = "stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/qrcode-generator/1.4.1/qrcode.js"> </script>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"> </script>
<link rel = "stylesheet" href = "https://use.fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin = "anonymous">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/jquery.qrcode/1.0/jquery.qrcode.min.js"> </script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"> </script>
<link rel="stylesheet" href="QR generator.css">
<title> Developer Corner QR Generator </title>
</head>
<body>
<h2> Developer Corner QR Code Generator </h2>
<div class = "container mx-auto w-75 py-4 border my-4 bg-light">
<label for = "usr" class = "text-dark"> Enter Text: </label>
<input type = "text" class = "form-control" id = "text" name = "username" placeholder = "Enter Text Here">
<a href = "javascript:void(0)" class = "btn btn-primary btn-lg my-4" onclick = "generate();"> Generate </a>
</div>
<div class = "jumbotron mx-auto w-75 border my-4 py-4 text-center" id = "dBtn">
<div id = "placeHolder"> </div>
<canvas id = "myCanvas"> </canvas>
<br>
<a href = "#" class = "btn btn-danger btn-lg" onclick = "downloadQrCode(this);" download = "QRcode.png" > Download </a>
</div>
<nav class = "navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom p-1 ">
<ul class = "navbar-nav">
<li class = "nav-item">
<a class = "nav-link" href = "javascript:void(0)"> Developer Corner All Rights Reserved 2022 </a>
</li>
</ul>
</nav>
<script>
function generate(){
var typeNumber = 4;
var errorCorrectionLevel = 'L';
var qr = qrcode(typeNumber, errorCorrectionLevel);
var inputText = document.getElementById('text').value;
qr.addData(inputText);
qr.make();
document.getElementById('placeHolder').innerHTML = qr.createImgTag();
canvasScreen();
}
downloadQrCode =function (el){
var canvas = document.getElementById("myCanvas");
var image = canvas.toDataURL("image/png");
el.href = image;
};
function canvasScreen() {
var a = document.getElementsByTagName("img")[0];
a.setAttribute("id","qrcode");
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var img = document.getElementById("qrcode");
ctx.drawImage(img,70,0,150,150);
document.getElementById("dBtn").style.display = "block";
}
</script>
</body>
</html>
3:CSS style
Also read:ENABLE/LOAD AND DISABLE CSS USING JQUERY
code: Copy
#placeHolder {
display: none;
}
button.center-block {
margin-top: 20px;
display: block;
width: 60%;
line-height: 2em;
background: rgba(114,212,202,1);
border-radius: 5px;
border: 0;
border-top: 1px solid #B2ECE6;
box-shadow: 0 0 0 1px #46A294, 0 2px 2px #808389;
color: #FFFFFF;
font-size: 1.5em;
text-align: center;
text-shadow: 0 1px 2px #21756A;
}
button.center-block:hover {
background: linear-gradient(to bottom, rgba(107,198,186,1) 0%,rgba(57,175,154,1) 100%);
}
button.center-block:active {
box-shadow: inset 0 0 5px #000;
background: linear-gradient(to bottom, rgba(57,175,154,1) 0%,rgba(107,198,186,1) 100%);
}
button.center-block:focus {
outline: none;
border-color: green;
}
canvas {
width:200px;
}
#dBtn {
display: none;
}
h1#heading {
font-family: 'Major Mono Display', monospace;
}
body {
background-color: #555;
justify-content: center;
font-family: 'VT323', monospace;
font-size: 1.5rem;
color: black;
margin: 20px;
text-align: center;
}
h1 {
font-weight: normal;
font-size: 40px;
font-weight: normal;
text-transform: uppercase;
text-align: center;
}
h2 {
text-align: center;
color: #46a294;
font-size: 28px;
width: 100%;
margin: 10px 10;
position: relative;
line-height: 58px;
font-weight: 400;
}
h2:before {
content: " ";
position: absolute;
left: 50%;
bottom: 0;
width: 100px;
height: 2px;
font-weight: bold;
background-color: #2079df;
margin-left: -50px;
}
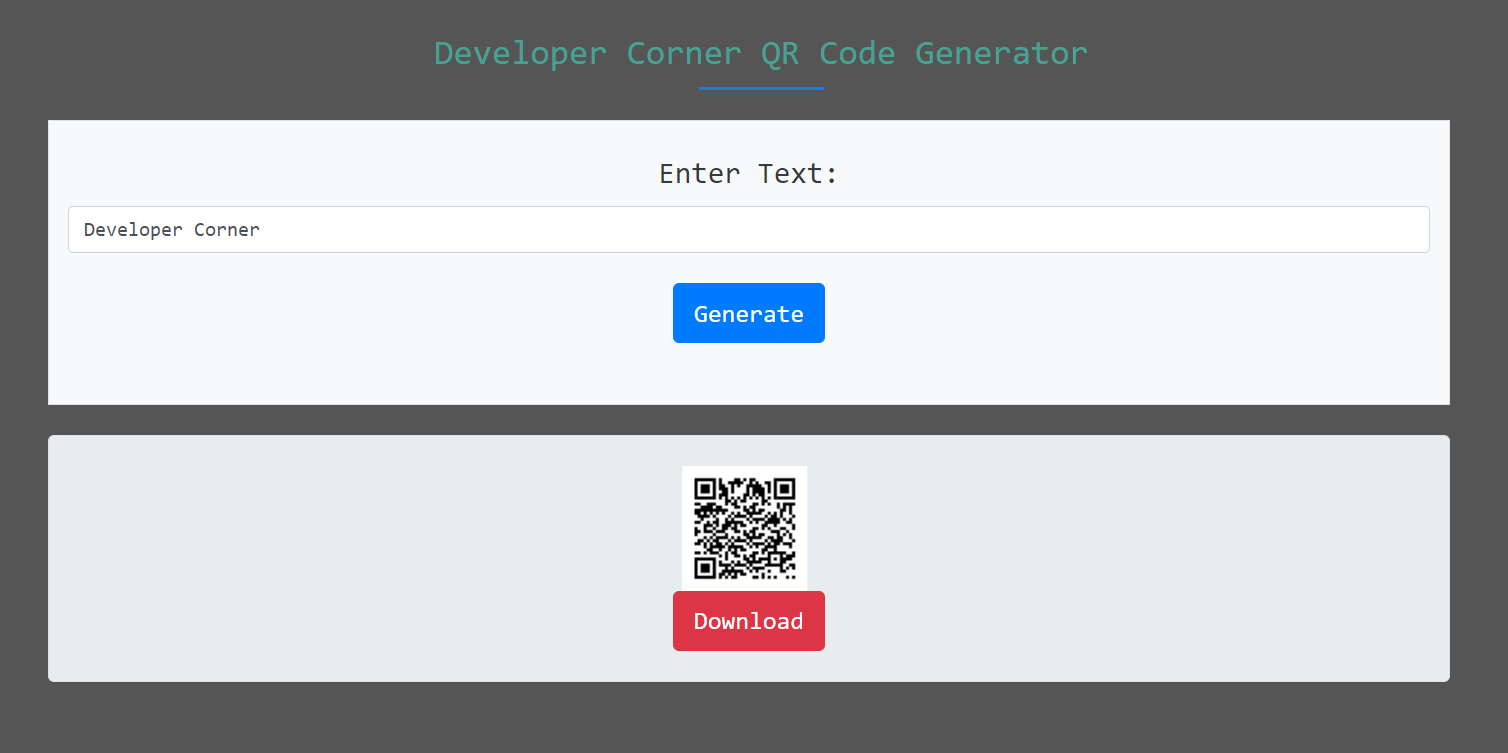
Output of Text In form of QR Code



















0 Comments (Please let us know your query)