Localization , How to change language in Flutter 3 using Getx

Hello developers in this tutorial we will discuss about how to change language of all screens in flutter by using Getx package
Table of Contents
| S.no | Contents-topics |
|---|---|
| 1 | Import packages |
| 2 | Configure main.dart |
| 3 | Creating messages translation file |
| 4 | Controller for toggle languages |
| 5 | Run the code |
1:Import packages
In pubspec.yaml we need to import some packages (version of packages may differ so import latest pacakges from Pub Dev)
get:^4.6.5 - For using Getx packages (obx,updateLocale(),GetxController)
shared_preferences: ^2.0.15 - For saving data into local storage of device
localize_and_translate: ^4.1.1 - For translating all strings into the app
Dependecies code Copy
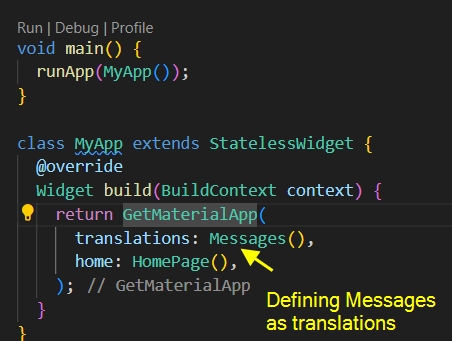
2:Configure main.dart
In main.dart we import or all packages and define our controller and translation
main.dart code Copy

3:Creating messages translation file
Under the lib folder create a folder name localization and inside localization create two files messages.dart , change_language_controller.dart , in message.dart we difine our all strings we want to toggle or show in different language as shown we are using "en_US" , "hi_IN" "en_US"-> English , "hi_IN"->Hindi
code for message.dart: Copy
Also read:DECORATE TEXTFIELD IN FLUTTER 3 , INPUTTEXTFIELD DECORATION IN FLUTTER 3
4: Controller for toggle languages
In lib/localization/change_language_controller.dart we define our function
checkLocaleLanguage() => For checking if user has already setup language before from shared prefrences
changeLanguage() => To change the language of App and also save in local storage
code for ControllerrCopy
5: Run the Code


















0 Comments (Please let us know your query)